コンサデコンサ使用しているテーマArthemiaを、3.8.10から4.0にアップデートした際の覚え書き。
【4.0について】
(良い点)
- 新規能がいくつか追加されている。
- WordPressの新ヴァージョンの新機能に対応している。
- Tableタグによるテーブルのデザインがきれいになった。
(悪い点)
- 日本語の要約がうまく表示されないのは相変わらず。
- JetPackコメントに未対応
- そのままでは、プリントできないのは、相変わらず。
設定画面
【カテゴリー配色のメモ】
5色表示から赤黒表示に変更
- カテゴリー Background (start with #) Text (start with #) Link Hover (start with #)
- コンサニュース #aa0000 #000000 #ffffff
- 小話の部屋 #333333 #000000 #ffffff
- 戦いの足跡 #aa0000 #000000 #ffffff
- スケジュールニュース #333333 #000000 #ffffff
- 更新履歴 #aa0000 #000000 #ffffff
- トピックスNOW #666666 #000000 #ffffff
【各種設定値】
(Category Bar)(5つまで)
管理画面から
- コンサニュース
- 小話の部屋
- 戦いの足跡
- スケジュールニュース
- 更新履歴
(イメージ画像の入れ替え)
管理画面から
・favicon.ico
・logo.gif
・3種のad images
300×250.gif(サイドバー内の画像)
468×60.gif(各記事内の文末に表示されるもの)
728×90.gif(ヘッダ部分のタイトル)
(サムネイルのサイズ)
インデックスページなどのサムネイルサイズ:100×100
(SEO)
SEOなどの設定は、Yoast SEOを使うので、ArthemiaのSEO機能はオフにする。
↓
それでも、XMLのヘッダ部分で、titleが二重表記されている。
single.php
【パンくずリストとタグ】
これまでは、パンくずリストのところにタグも表示させていたので、ファイルを書き換えていたが、タグはarthemia附属の機能で文末に表示することにした。パンくずリストはテーマ附属のデフォルトのものを使用するので、これに関してファイルを書き換えることはしない。
【WP-Printの組み込み】
プラグインのWP-Printのソースコードの埋め込み。Arthemia Premiumは、ブラウザで表示されたままプリントアウトすると、レイアウトが崩れて関係ない部分が大量に印刷されるので、このプラグインは必須。プラグインを有効化後、コードを埋め込む。
[php]
[/php]
の直後に、下記のコード埋め込む。
[php]
[/php]
なお、WP-Printは、コメント末尾まで印刷対象とする。それ以下に表示させているYARPPやリンクナビは印刷されない。
※なお、Arthemia Premium 3.0には、設定画面でタグを表示させるかどうかをえらべるので、それをオンにする。
【Yarppのコードの追加】
このコードは、手動で、コメント後に表示させた。この場所には以下のような特徴がある。
WP-Printはコメント末尾まで印刷対象とするため、YARPPやリンクナビの部分は印刷されない。
WP-touchで表示されるコンテンツはコメント末尾までなので、YARPPやリンクナビの部分は表示されない。従って、関連記事をサムネイル表示させているが、端末への負担は無い。
【ページ下部のページナビの追加(前の記事、後の記事)】
page.php と page-fullwidth.php
Arthemia Premium 3になって、固定ページのテンプレートが増えた。使うテンプレートは同様に修正する。
【WP-Printの組み込み】
プラグインのWP-Printのソースコードの埋め込み。Arthemia Premiumは、ブラウザで表示されたままプリントアウトすると、レイアウトが崩れて関係ない部分が大量に印刷されるので、このプラグインは必須。プラグインを有効化後、コードを埋め込む。
[php]
[/php]
の直後に、下記のコード埋め込む。
[php]
[/php]
【階層表示部分の改造】
ページのパンくずリストを、完全な階層構造にするためにコード書き換え。
[php]
” title=”post_title; ?>”>
post_title; ?> »
[/php]
index.php、archive.php、serach.php
【Pagenaviプラグインの導入】
これまでは、デザイン優先のため、PagenaviプラグインとPagenavi styleプラグインを導入していたが、今後はArthemiaに附属のナビにすることにした。
よっては、ファイルを書き換えることはしない。
【カテゴリーの表示】
footer.php
【フッタ部分の書き換え】
フッタ部分は、phpファイルを書き換えるのではなく、設定画面から書き換えれば良い。
LEFT FOOTER CREDIT
[php]
Powered by WordPress | Entries (RSS) | Comments (RSS)
[/php]
RIGHT FOOTER CREDIT
[php]
Copyright © 1996-2013 CONSA DE CONSA
[/php]
【投稿時間表記の変更】
投稿時間を表示させないようにするにコントロールパネルで設定する。設定→一般 内の時間の表記をカスタムに選んで、空欄にすると表示されなくなる。

【コメント欄のメニューなどの日本語化】
めんどくさいので、行っていない。
JetPackコメントが機能すれば、自動で日本語化されるのだが。
function.php
【Add QuickTagをカスタム投稿タイプに対応】
function.phpに以下のコードを追加。
[php]
add_filter( ‘addquicktag_post_types’, ‘my_addquicktag_post_types’ );
function my_addquicktag_post_types( $post_types ) {
array_push($post_types, “投稿タイプ名1”, “投稿タイプ名2”, “投稿タイプ名3″);
return $post_types;
}
[/php]
【CSS】
【リンクカラーの修正】
CSS内のカラーを2箇所?程修正
リンクの表示箇所
#000000 → ##3c78a7
リンクの表示場所をマウスオーバーした場合
#050505 → ##3c78a7
【フォントの変更】
ArthemiaのCSSを直接修正。
11px→12px
12px、13px→14px
Font Library変更
【カスタムCSSの追加】
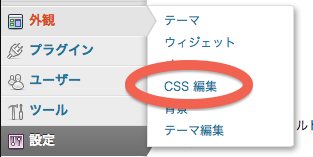
ページ内のタイトル用CSSを書き加える。JetPackがインストールされていると、カスタムCSSを編集しやすいように、管理パネルのタブにCSS編集という項目が現れる。ここに記述すると、テーマのCSSは上書き追加されるので、テーマのCSSを書き換えなくて良い。

[php]
/* title css改造分追加改変*/
.subtitle01 {
border-left: 15px solid #b22222;
padding: .6em .8em;
}
.subtitle02 {
border-left: 15px solid #b22222;
border-bottom: 1px solid #ccc;
padding: .6em .8em;
}
.subtitle02b {
display: block;
padding-top: .2em;
font-size: .8em;
color: #ccc;
}
.subtitle03 {
border-left: 15px solid #b22222;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: .6em .8em;
}
.subtitle04 {
border-left: 15px solid #99c;
padding: .6em .8em;
}
.cssaijiki {
border-left: 20px solid #99c;
border-right: 20px solid #99c;
border-top: 1px dotted #ccc;
border-bottom: 1px dotted #ccc;
padding: .6em .8em;
}
.cssaijikititle {
border-left: 15px solid #99c;
padding: .6em .8em;
}
.csclonicle {
border-left: 20px solid #b22222;
border-right: 20px solid #b22222;
border-top: 1px dotted #ccc;
border-bottom: 1px dotted #ccc;
padding: .6em .8em;
}
.csclonicletitle {
border-left: 15px solid #b22222;
padding: .6em .8em;
}
.categorylist {
border-left: 20px solid #b22222;
border-right: 20px solid #b22222;
border-top: 1px dotted #ccc;
border-bottom: 1px dotted #ccc;
padding: .6em .8em;
}
.categorylisttitle {
border-left: 15px solid #b22222;
padding: .6em .8em;
}
.lexicon-eyecatch {
float: right;
margin-right: 15px;
margin-left: 15px;
margin-bottom: 10px;
}
[/php]
従来のものから、Tabeleタグに関する以下のCSSを除く。
[php]
/* tables class追加分 */
.tableclass01 {
border: 1px #ccc solid;
width: 100%;
text-align: center;
border-collapse: separate;
border-spacing: 0;
}
.tableclass01 td {
text-align: center;
border: 1px #ccc solid;
font-weight: normal;
}
.tableclass01 th {
text-align: center;
border: 1px #ccc solid;
font-weight: normal;
}
[/php]
カスタム投稿用single.php
広告用画像表示コードの削除
バグ関係
(JetPack とArthemia 3.4の相性)
JetPackコメントは機能しない。
(要約できない)
Arthemiaの要約機能が日本語では機能しない。理由はwordpressの3.で新に採用された要約機能を使わずに、独自の要約機能を使っているため。
従って、その部分を削除する。
theme-functions.php内の以下のコードを削除。
Arthemia 3.8.10の時と、削除する場所が変わっているので注意。
[php]
// get_the_excerpt filter
remove_filter(‘get_the_excerpt’, ‘wp_trim_excerpt’);
add_filter(‘get_the_excerpt’, ‘custom_trim_excerpt’);
(途中省略)
return $text;
}
[/php]
【404ページの作成】
404.phpのファイルを書き換える
【プラグインでの設定】
OGPコード:Yoast SEO
タイトル表示方法:Yoast SEO
XMLサイトマップ:Yoast SEO
Google analyticsコード:Arthemiaテーマの設定
