WordPressのデフォルトテーマのTwentyFourteenが、いつのころからかAppleのMacOSに搭載のブラウザSafariで、メインメニューがちゃんと表示されないという問題が起きるようになった。
【トラブル内容】
- 状況:WordPress 6.4.3、TwentyFourteen 3.8、macOS Sonoma 14.2.1、Safari 17.2.1
- 症状:AppleのMacOSに搭載のブラウザSafariで、メインメニューがちゃんと表示されず、下段にずれてしまう。
- 原因:Safariブラウザ側にある。
- 解決策:当面は以下のようにCSSで対応して、Safari側が対応するのをまつ。
【症状】
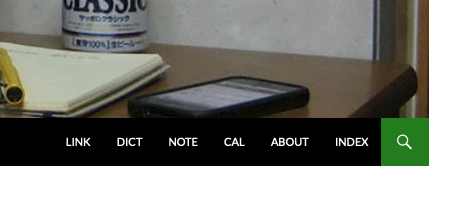
(本来の表示)1列に横に並ぶ

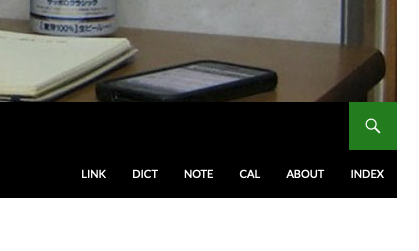
(おかしい表示)上下にずれる

【解決策1】
この件に関しては、WordPressサイトのフォーラムでも問題が指摘されており、解決策としてのCSSも公開されている。問題点は、Safariにあるということになっている。
- Problem with Twenty Fourteen theme and Safari browser – WordPress.ORG
このフォーラムでは以下のようにCSSを書き換えるとうまくいくと紹介されている。
/*
safariブラウザにおけるメインメニュー表示不具合の解消1
*/
.header-main {
display: flex;
justify-content:space-between;
}
.header-main .search-toggle {
order: 3;
}
.header-main .site-navigation {
margin-left: auto;
}【解決策2】
ところがこのCSSを使用すると、当初のMacOS Safariブラウザでの問題は解決するのだが、あらたな問題が発生してしまう。TwentyForteenは、レスポンシブWebデザインのテーマで、スマホブラウザでは細く表示されるようになり、メインテーマもワンボタンのぶら下がりメニューに変わる。このメインメニューが右側によってしまうという問題が新たに発生する。長いメニューの場合、1行に表示しきれず折り返してしまう。
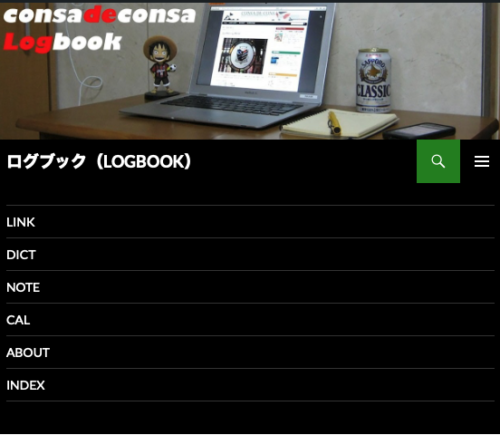
(本来の並び)左側によって表示される。

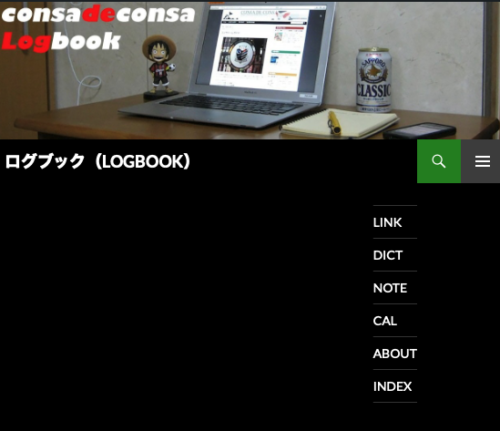
(おかしい表示)右側によってしまう。ぶら下がりメニューの左側に、予想以上のマージンが入ってしまっている。

これを解決するには、先のCSSの1つ目の記述を削除する。以下の内容でも、ちゃんと表示されるようになっている。
/*
safariブラウザにおけるメインメニュー表示不具合の解消2
*/
.header-main .search-toggle {
order: 3;
}
.header-main .site-navigation {
margin-left: auto;
}
