9/1ごろからTwitterの埋め込みコードを取得できなくなった。

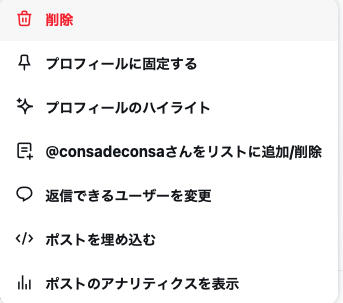
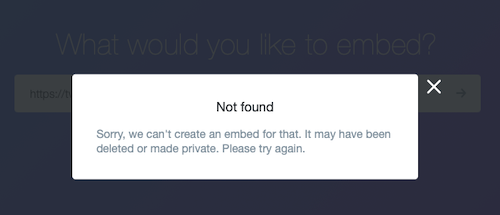
従来は、つぶやきの右肩にあるメニューから「ポストを埋め込む」を選択すると、埋め込み用のコードが入手できた。ところが現在は、出来ないと表示される。一時的な機能不全なのか、規約変更で有料サービスとかを契約しているとできるのか、現在は不明だ。

従来のコードは以下のようなもので、コードの中につぶやきの内容ある程度が含まれている。記事中に、twitterカード様式で表示される。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">本日のイレブンショット📷<a href="https://twitter.com/hashtag/%E5%8C%97%E6%B5%B7%E9%81%93%E3%82%B3%E3%83%B3%E3%82%B5%E3%83%89%E3%83%BC%E3%83%AC%E6%9C%AD%E5%B9%8C?src=hash&ref_src=twsrc%5Etfw">#北海道コンサドーレ札幌</a> vs <a href="https://twitter.com/hashtag/%E3%82%B5%E3%82%AC%E3%83%B3%E9%B3%A5%E6%A0%96?src=hash&ref_src=twsrc%5Etfw">#サガン鳥栖</a><br><br>8月唯一のホームゲーム🔴⚫️<br>共に戦いましょう🔥<a href="https://twitter.com/hashtag/%E3%82%B3%E3%83%B3%E3%82%B5%E3%83%89%E3%83%BC%E3%83%AC?src=hash&ref_src=twsrc%5Etfw">#コンサドーレ</a> <a href="https://twitter.com/hashtag/consadole?src=hash&ref_src=twsrc%5Etfw">#consadole</a> <a href="https://t.co/2DThTubvVR">pic.twitter.com/2DThTubvVR</a></p>— 北海道コンサドーレ札幌公式 (@consaofficial) <a href="https://twitter.com/consaofficial/status/1690229141491331072?ref_src=twsrc%5Etfw">August 12, 2023</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
表示例:
本日のイレブンショット📷#北海道コンサドーレ札幌 vs #サガン鳥栖
— 北海道コンサドーレ札幌公式 (@consaofficial) August 12, 2023
8月唯一のホームゲーム🔴⚫️
共に戦いましょう🔥#コンサドーレ #consadole pic.twitter.com/2DThTubvVR
これが入手できなくなると、投稿記事中に、埋め込みができなくなるのかというと、そうでもなく、つぶやきのURLを埋め込むと、Wordpressのテーマやプラグインによっては、必要な情報が読み込まれて似たようなレイアウトにしてくれる。上記のつぶやきのURLは以下の通り。
https://twitter.com/consaofficial/status/1690229141491331072このURLを記述すると、以下のようにブラウザ上では表示される。
https://twitter.com/consaofficial/status/1690229141491331072同じように表示されているのがわかる。
これでめでたしめでたしとなるはずであったのだが、その後色々と問題が起こることになる。
現時点での問題点:
- 記事のコメント欄にURLを記述しても、twitterカード形式では表示されない。
- 編集中の記事には、URLしか表示されていないので、どんな内容のつぶやきかをプレビューしないとわからない。
- 従来の埋め込み方式に比べ、記事が重くなる。(表示されるまで時間がかかる)
以下の記事につづく。
(追記)Twitterのつぶやきの埋め込みができない件であるが、MacOSのSafariで見られた現象である。なぜだか、同じMacOSのChromeを使ったところ、エラーが出ることなく埋め込みコードの取得ができた。このコードを使い、上記URLをすべて書き換えた。今後、しばらくはChromeで取得することとし、問題が解決した。なぜ、SafariとChromeで違いが出るのかは不明のまま。
問題の原因がtwitter側にあるのか、ブラウザ側にあるのかは不明。なんとなく、ブラウザ側にあるような気がする。
