Google Calendar Events 2のウィジットのデザインを変こする。
古いバージョンでは、ウィジットのリスト表示がULタグで記述されていて、それ関連のCSSを書き換えればよかった。
Google Calendar Events 2では、ULタグ記述ではなくなったので、昔の記事の内容では修正されない。
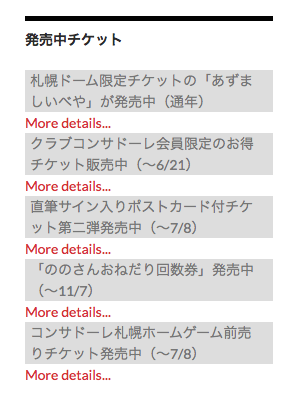
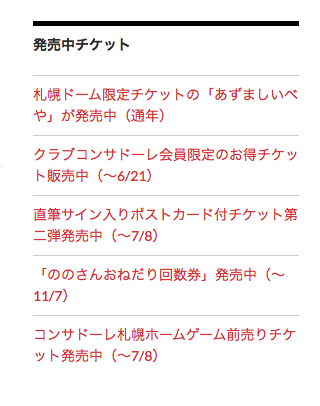
【変更内容】

↓↓↓

【方法】
(改変するファイル)
プラグインのCSSファイル
google-calendar-events/css/gce-style.css
以下の項を内容をコメントアウトして、
[php]
/* Event titles with shaded background for all views */
.gce-list-event,
.gce-tooltip-event {
background-color: #ddd;
padding: 0 5px;
}
[/php]
上記の項を内容をコメントアウトして、下記の要に修正する。
[php]
/* Event titles with shaded background for all views */
.gce-list-event,
.gce-tooltip-event {
border-top: 1px solid rgba(255, 255, 255, 0.2);
padding: 8px 0 9px;
border-color: #ccc;
/* background-color: #ccc; */
/* padding: 0 5px; */
}
[/php]
