Widget Shortcodeは、ウイジェッドをショートコードでそれ以外の場所に表示させることができるプラグインだ。
ただtwenty-dourteenテーマで、デフォルトのまま使用すると、なぜか本文中のリンク箇所が白文字で表示されてしまい、読むことができない。
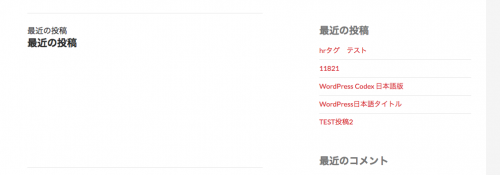
エラーの様子。
仕様:Wordpress 4.1-ja、Twenty Forteen 1.3(テーマ)、Widget Shortcode 0.2.3
右側はサイドバー(本来のウイジェットの表示場所)、左側が本分。左側のリンク部分が白で表示されてしまっているため、読むことができない。
そこで、CSSを以下のように書き換えることにした。
本分での表示されているHTML文を見た結果、Widget Shortcodeで表示される部分は、DIVタグで挟まれていることが分かった。表示させるウイジェットをidで指定してあるので、CSSにもそれを利用。今回の『最近の投稿』のidは、#recent-posts-2となっていたので、それを指定する。
[php]
/*
Widget Shortcode css
*/
div #recent-posts-2 a {
color:#00F;
}
[/php]
すると、リンク部分が表示されるようになった。ただし、CSSで指定した色に、本文だけでなく、サイドバーのウイジェットもなってしまったので(テーマ全体ではリンク部分を赤く表示するように設定してある)、指定する色には注意が必要。