WordPressの投稿記事の関連記事を表示してくれるプラグインであるYet Another Related Posts Plugin(YARPP)。
これまで、リスト表示していたのだが、サムネイル表示に変更した際の覚え書き。
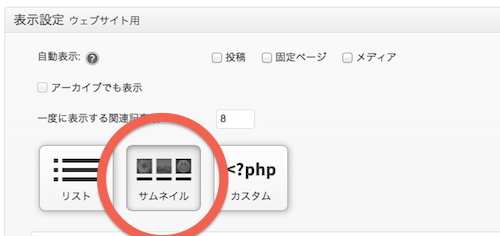
プラグインの設定ページからサムネイルを選択。

次に、ソースコードをデフォルトの設定から書き換える。
まず、プラグインのYARPPから修正を選択。
表示されるファイルの中らから以下のファイルを加工する。
yet-another-related-posts-plugin/styles-thumbnails.php
修正する箇所は以下のところ。
表示するエリアの大きさを指定。
[php]
$margin = 5;
$width_with_margins = $width + 2 * $margin;
$height_with_text = $height + 100;
$extramargin = 7;
[/php]
(1)表示されるサムネイルの幅を調整する。
デフォルトの設定では、横に3列しか表示されない。スペースが十分あるので、改変する。改変するのは、サムネイル間のマージンのところの数字。5→4に変更する。
[php]
$margin = 4;
[/php]
(2)表示されるサムネイルに付記されるタイトルを全文表示させるために表示エリアを縦に長くする。
[php]
$height_with_text = $height + 180;
[/php]
同じファイルの下記のところも修正する。
表示するテキストの長さを規定。
[php]
.yarpp-thumbnails-horizontal .yarpp-thumbnail-title {
font-size: 1em;
max-height: 2.8em;
line-height: 1.4em;
margin: px;
margin-top: 0px;
width: px;
text-decoration: inherit;
overflow: hidden;
}
[/php]
この部分の値を大きくする。
[php]
max-height: 10.8em;
[/php]
次に、yet-another-related-posts-plugin/template-thumbnails.phpを書き換える。
タイトルの末尾を記述している下記のところに、日付のコードを埋め込む。
[php]
$output .= ‘‘ . “\n”;
[/php]
↓↓↓
[php]
$output .= ‘(’ . get_the_time(‘Y/m/d’) . ‘)‘ . “\n”;
[/php]

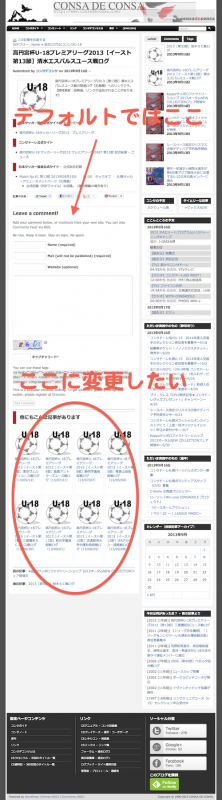
デフォルトでは、投稿本文とコメント欄の間に表示される。
場所としては適切なのだが、これだと、Wp-printで印刷される文や、Wp-touchでスマフォで記事を読む文にも表示される。リスト表示に比べ、サムネイル表示にすると、場所をとるので、これらでは表示されないようにしたい。
ということで、表意場所を「投稿本文とコメント欄の間」から「コメントの欄の後」に変更した。「コメントの欄の後」だと、Wp-printやWp-touchで、YARPPのサムネイル部分が表示されない。

(方法)
まず、YARPPの設定で、自動表示をすべてオフにする。

テーマのsingle.phpを加工する。
以下の文を、表示したい箇所に挿入。
[php]
[/php]
