コンサドーレ札幌の選手データをとりまとめたCSプレイヤーズのサイトでは、テーマにTwenty Elevenを使っている。
選手個々人のデータはカスタムフィールドに格納し、テーマファイルを改変して表示させている。
【現在の問題点】
- テーマのアップデートや変更に際して常にテーマファイルを改変しなくてはいけない。
- ページ毎のよりこまかい表示設定ができない。
そこで、プラグインであるCustom Field Templateを使用して表示させる方法に変更することにした。
【理由:メリット】
- 投稿内に記述するので、テーマの変更に影響うけない。
- 個々の投稿記事にShortcodeを記述する方法になるので、ページ毎に細かい設定ができる。
【デメリット】
- テーマを改変する方法にくらべて、個々の投稿記事にいちいちShortcodeを記述する必要がある。
【今回使う機能:FORMAT機能】
(環境)
- WordPress 3.5.1
- Custom Field Template 2.1
今回使う機能は、Custom Field TemplateのFORMAT機能。これまでも、CSプレイヤーズでは、Custom Field TemplateのTemplate機能は使っていたのだが、FORMAT機能は使っていなかった。今回をこれを導入する。この二つの機能は簡単に述べると、下記の様な違いがある。
- Template機能:カスタムフィールドの入力を支援する機能
- FORMAT機能:カスタムフィールドの出力を支援する機能
FORMAT機能は、実際に使ってみると、すごく便利。
Template機能に関しては、従来より使用しておりすでに説明済みなので、ここでは省略。
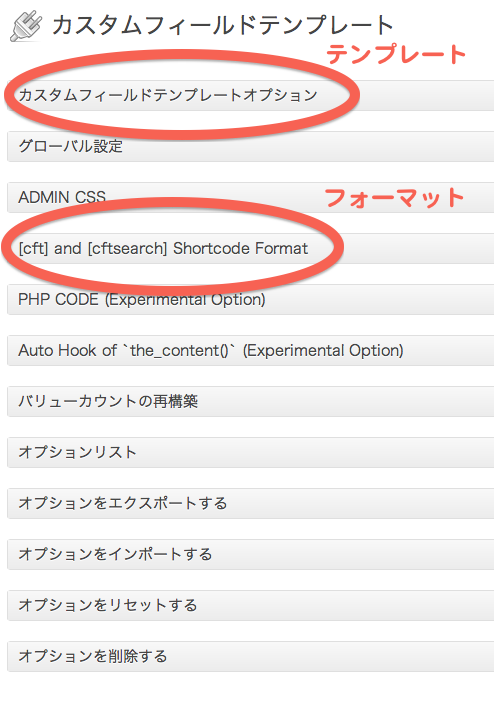
カスタムフィールドテンプレートの設定画面から、フォーマットの設定をおこなう。(cft)and (cftsearch) Shortcode Formatのタグにアクセス。

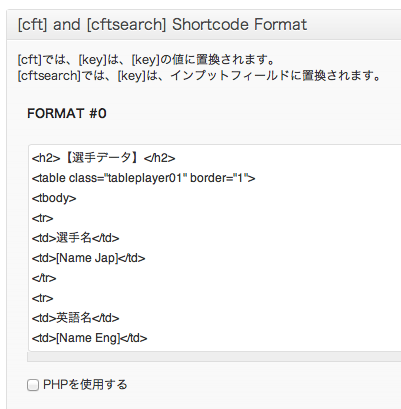
名前をつけて出力形式をカラムの中に記述する。HTMLタグなどが使え、カスタムフィールドは、[カスタムフィールド名]で指定する。

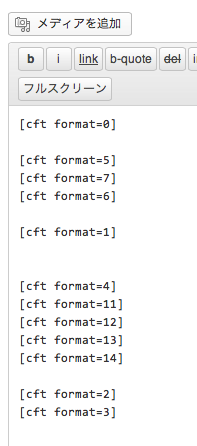
投稿記事には、shortcodeで表示させたい出力フォーマットを指定する。
[php]
[/php]
CSプレイヤーズでは、従来、カスタムフィールド値を表示させるのはテーマのコード書き換えで行っていたのであるが、このショートコードを組み合わせて表示させることに変更することにした。
フォーマットを数多く作り、各選手情報の投稿記事に必要なショートコードを列記する。
(実例)

各選手毎にショートコードを記述する必要があるが、表示させるデータを組み換えることで、選手毎に必要なデータだけを表示させることもできる。
おあまけ
ちなみにショートコードはいくつかあり、下記のコードを使うと、カスタムフィールド値を直接出力できる。
[php]
[/php]
