コンサデコンサ本宅で使用しているwordpressのテーマArthmemiaにはデフォルトで2種類の色調の異なるCSSテンプレートがついていて、ボタンひとつで簡単に切り替えることができる。
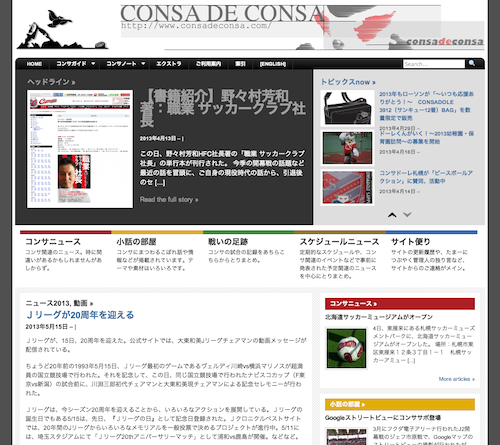
[rainbow.css]

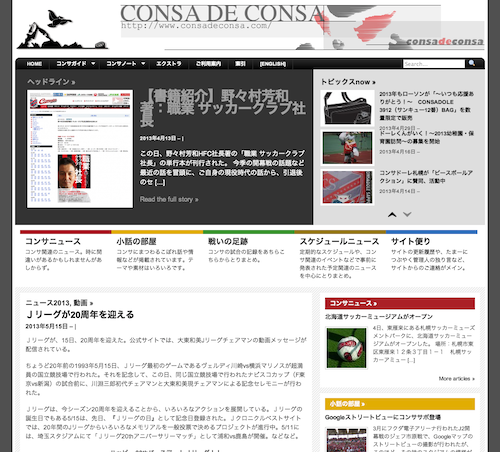
[blue-accenct.css]

rainbow.cssは、全体に黒っぽいデザインなので、リンク部分も色は黒。少し太字にはなっているが、視認性は悪い。コンサデコンサで使用しているセット。
一方、blue-accenct.cssは、全体に白っぽく、リンク部分はブルー。コンサデコンサの英語版で使用しているセット。
そこで、rainbow.cssのリンク部分に、blue-accenct.cssのリンク配色を導入することにした。rainbow.cssのコードに、下記の様なコードを追記する。
[php]
body {
background: #505050;
}
[/php]
文頭の、上記の部分の下に、linkの色指定のコードを、以下のように追加。
[php]
body {
background: #505050;
}
a:link, a:visited, a:hover, a:active {
color: #3c78a7;
}
[/php]
以下のような表示になった。