GoogleのSearchConsoleから、ある日いきなり以下のようなメールが届いた。
どうもコンサデコンサのサイトの方で、パンくずリストに問題があるらしい。ここログブックもコンサデコンサも、パンくずリストに関しては、Breadcrumb NavXTプラグインを使用している。有名なプラグインでアップデートもしっかりしているのになんでエラーメールが来るのか不思議だったが、ネットで調べてみると原因がわかった。
【GoolgeのSearchConsoleからメッセージが来た理由】
- サーチコンソールは、パンくずリストの解析において、data-vocabulary.org のデータの利用を2021年4月5日に終了する。
- そのため、data-vocabulary.org のデータを利用しているサイトにメッセージを送っている。
- 今後は、schema.org のデータの利用してパンくずリストの解析を行う。
- なので、data-vocabulary.orgを使用しているサイトは、schema.org へ移行するように
【Breadcrumb NavXTプラグインを使用しているのにメッセージが来た理由】
- 昔から使用している人は、埋め込みコードの bcn_display 部分や、管理画面からの記述部分が古いままになっている。理由は、プラグイン自体がアップデートしても一度設定した表記は、そのまま引き継ぐため。最近のバージョンのBreadcrumb NavXTプラグインを使用し始めた人は問題ないはず。
- 埋め込みコードの文章を、schema.org 向けの文章に書き直す(bcn_display部分)。
- 管理画面の各タクソノミーや投稿タイプのテンプレート部分にある古い表記を書き直す。data-vocabulary.org向けの表記なっている部分を、schema.org 向けの表記に書き直す。
- これらのことは、Breadcrumb NavXTプラグインの公式サイトで説明されている。日付が2015年だから、だいぶ前から警鐘されれていたみたい。
- How to Implement Schema.org BreadcrumbList with Breadcrumb NavXT – mtekk
【対応方法:埋め込みコード】
テーマのテンプレートに埋め込んでいる場合、昔からの人は、以下の古い表記を埋め込んでいるはず。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>以上の表記を、以下のように書き直す。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>【対応方法:設定画面でのパンくずテンプレート】

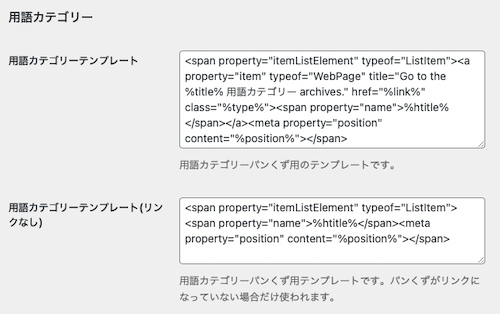
(1)昔からの人は、プラグイン設定画面のタクソノミーや投稿タイプのテンプレートに以下のような表記があると思われる。
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to the %title% タクソノミー archives." href="%link%">%htitle%</a></span>
上記の表記内にある、typeof=”v:Breadcrumb” とか、property=”v:title” が、data-vocabulary.org 向けの表記。これを、schema.org 向けの表記に書き直す。
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to the %title% タクソノミー archives." href="%link%" class="%type%"><span property="name">%htitle%</span></a><meta property="position" content="%position%"></span>複数箇所ある場合は、全部を書き直す。
(2)テンプレート (リンクなし)の部分は、以下のようになっている場合は、
<span typeof="v:Breadcrumb"><span property="v:title">%htitle%</span></span>以下のように書き直す。
<span property="itemListElement" typeof="ListItem"><span property="name">%htitle%</span><meta property="position" content="%position%"></span>
【確認作業】
GoogleのSearchConsoleの管理画面に入り、エラー表示の項目から「修正を検証」ボタンを押し、確認する。