twenty fourteenのテーマで子テーマを作成してみた。
いろいろ便利そうだったので。
【手順】
(1)まず、子テーマ用のフォルダを、他のテーマフォルダと同じ階層に作成。名前は何でも良い。例えば「child24」
(2)子テーマのフォルダ内にスタイルシートを作成する。ファイル名はstyle.css。文字コードUTF-8、改行コードUNIXで作成。
この時、子テーマの名称と参照するテーマのフォルダ名を、ファイル内に指定する。今回は、twentyfourteenの子テーマを作る。
[php]
/*
Theme Name: child24
Template: twentyfourteen
*/
[/php]
それと、参照するcssファイルを指定する。
[php]
@import url(‘../twentyfourteen/style.css’);
[/php]
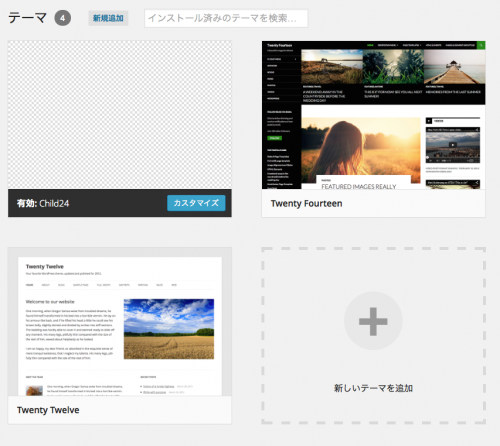
(3)この作業が終わると、管理画面の外観>テーマのところに、他のテーマに並んで、「child24」が表示される。これを有効化すると、子テーマが有効になる。この段階では、参照しているtwentyfourteenの設定がそのまま有効になっている。

ただし、twentyfourteenのいくつかの設定はリセットされていた。外観のカスタマイズで設定する、ヘッダ画像、ナビゲーションは設定しなおす。
(4)これで、問題なく表示されるようになったら、変更したいソースやファイルを子テーマ内に配置していくと、その設定だけが上書きされて、表示されるようになる。
JetpackのカスタムCSSを使って書き足していたようなCSSは、子テーマ内のstyle.cssに書き足してけば良い。
以上
