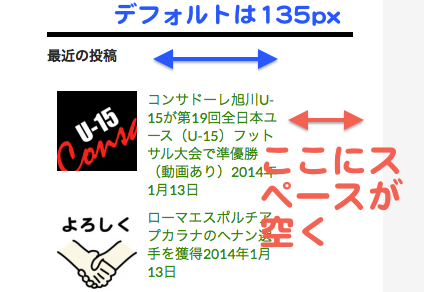
Newpost Catchプラグインのウィジッドの横幅は、デフォルトでは135px。
TwentyFourteenで使用すると、右側に隙間が空く。

この幅を変更するには、CSSファイルのnewpost-catch/style.cssを書き換える。
[php]
#npcatch .title{
width:135px;
float:left;
padding:5px 5px 5px 0px;
}
[/php]
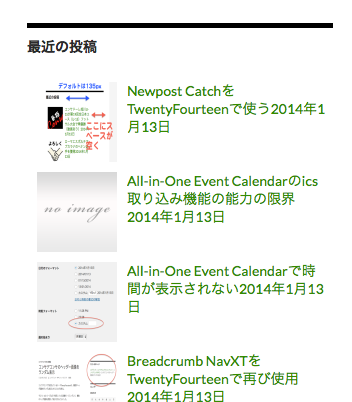
widthを拡げる → 200px くらいが最適。
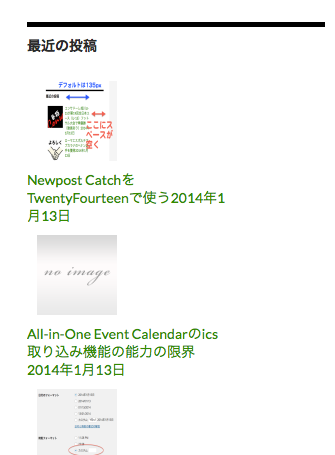
ただ、TwentyFourteenはレスポンシブデザインなので、横幅がブラウザにあわせて縮む。ウィジッドエリアも例外でなく少し縮む。200pxにすると、ちょっとでもちじむとサムネイルの下に表示されるようになる。

↓↓↓
(横幅がちじむと、下に移動して表示される)

そんなわけで、ログブックでは200px、コンサデコンサではデフォルト(135px)で使用しながら様子見状態。
Newpost Catchプラグインのウィジッドのサムネイルサイズは、デフォルトでは、
10x10
実際には、小さすぎるので、以下のサイズに変更して使用している。
80x80
