
CSオーガナイザーのwordpressテーマにTwenty-Elevenを利用して、調子が良いことから、他の4つのCSシリーズのコンテンツもすべてTwenty-Elevenのテーマに置き換えてユーザーインターフェースを統一することにした。
コンサドーレ札幌の選手記録をとりまとめているCSプレイヤーズに関して、Twenty-Elevenに変更したときの覚え書き。
- カスタムフィールドのTwenty-Elevenのレイアウトへの組み込み(テーマファイルの書き換え)。
- Twenty-Elevenの Tableタグを用いた表表示は縦線が表示されないようになっているのでCSSの書き換え。
- スマホ表示に対応。
- Disqusの導入
- JetPackの導入(SNSボタンの設置)
【手順】
(1) CSプレイヤーズの肝は、選手データをカスタムフィールドに格納して管理しているところ。このデータをちゃんと表示してくれるようにTwenty-Elevenテーマのファイルの書き換えが必要。
Twenty-elevenテーマの場合、single.phpを書き換えるのではなく、content-single.phpを書き換える。
[php]
ここに下記のテーブルタグのコードを追加する。
[/php]
content-single.phpに、カスタムフィールドを表示するようにしたテーブルタグを記述する。
[php]
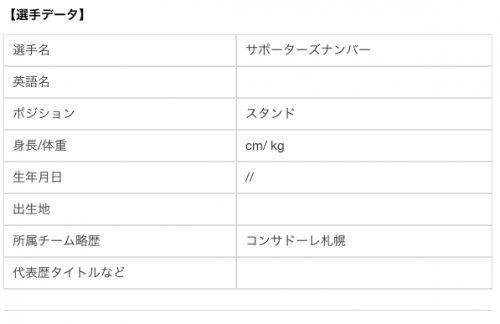
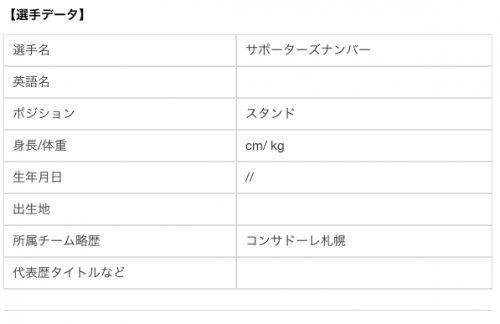
【選手データ】
【コンサドーレ札幌での成績】
※(不参加)は、コンサドーレ札幌がその大会に参加していないことを意味します。
(注意事項)このページに掲載の内容は公式のものではありませんので、間違って入力しているものがあるかもしれません。あしからず。
[/php]
上記のように書き換えると、ウェブ上で下記の様に表示される。


[php]