Twenty FourteenのFeaturedコンテンツのCSSの書き換えに関するメモ。以下のメモの続き
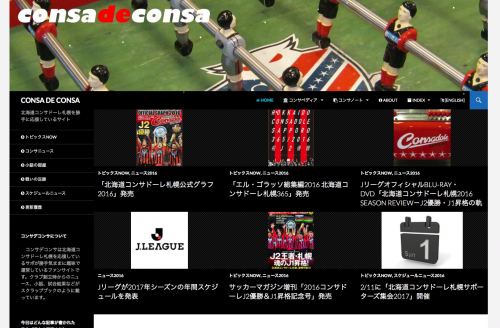
少し、CSSを書き換えてみた。サムネイル画像を真ん中に配置。サムネイルのサイズは、基本、通常のアーカイブリスト表示時のものと同じ。
スマホでは、少し大きく表示されるがまあいいでしょう。
[php]
.featured-content .post-thumbnail {
display: block;
position: relative;
padding-top: 0px;
overflow: hidden;
}
.featured-content .post-thumbnail img {
left: 0;
position: relative;
top: 0;
}
[/php]