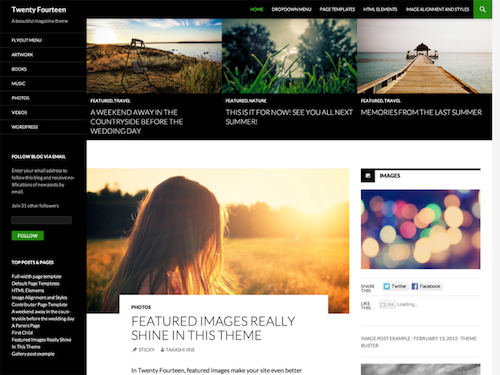
コンサデコンサのサイトで使用しているTwentyFourtennのテーマは、デフォルトでは緑色がリンクカラーとなっている。

ShaChiPoCoプラグインを使えば、リンクカラーなどの配色の変更は簡単にできる。
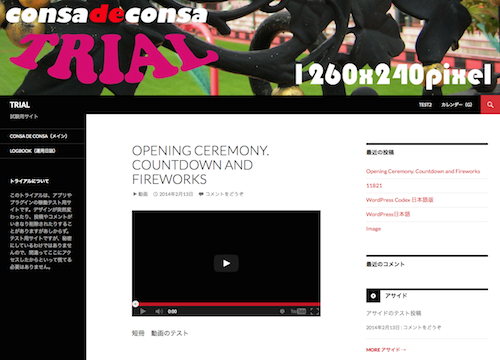
コンサデコンサのサイトで応援しているコンサドーレ札幌のクラブカラーは赤と黒。サイドバーなどは黒がメインなので、リンクカラーを赤色に変えると、クラブカラーにぴったり合う。実際、テストサイトなどで配色を変えてみると、以下のとおり。

ネット上には、こういった配色についての解説サイトがある。それによると、白地に赤は、認識率は非常に良いらしい。
- 情報を見せる背景色 | 坂本邦夫の「基礎からわかるホームページの配色」
- 坂本邦夫の「基礎からわかるホームページの配色」
- 背景色と文字色の組み合わせで目に優しいのは? | スラッシュドット・ジャパン ハードウェア
一方で配色にもバリアフリーの概念がある。色覚障害である色盲の方などを配慮したバリアフリーの配色の場合、赤色を文字に使うのは良くない。黒地との区別がつかず、リンクしているのかが認識できない。ベストは青色なのだが、デフォルトの緑も色合いが変わるものの認識はできる。
- バリアフリーWebデザインガイド(トップページ)
- 色覚障がい者に配慮したWebサイトの作り方 | Webクリエイターボックス
- 色覚障がいの方が作ったサイト【We are Colorblind】が勉強になる | Webクリエイターボックス
- We are Colorblind
- Colorblind Web Page Filter
そう言ったわけで、デザイン的には赤色が良いのだが、コンサデコンサはデフォルトの緑色のままの運用を選択することにした。
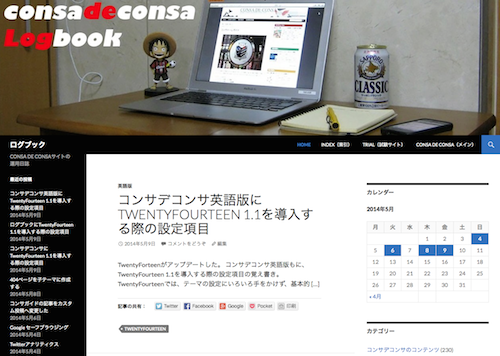
ベストは青色で、ここログブックの配色がそれ。コンサデコンサの方も青いでの運営が良いことになるが、ログブックより大幅にアクセス数が多く、出来るだけプラグインを減らしたいので、当面は、ShaChiPoCoプラグインをインストールせず、デフォルト状態で運用し様子見することにする。

追記:その後の変更で、ここログブックはデフォルトカラーの緑色、コンサデコンサのサイトの方は青色で運用することになりました。
